AI Chat GPT Stable Diffusion イベントレポ インディーゲーム キースイッチ デスク周り 推し活 水族館
Category:

これまでに何度か記事を書いてきた画像生成AI。
好みのイラストを生成して遊ぶのも楽しいけれど、せっかくなら何か実際のプロダクト作りに役立てられないだろうか。
ちょうど、BOOTHで使うショップカードが欲しいと思っていたところなので、「Stable Diffusion」を使ってデザイン出しをしてみました。
自作キーボード用のキーキャップ(0.8Uの小さいもの)を販売しています。
URL: https://molks.booth.pm/
| モデル | Stable Diffusion-2-1 |
| スケジューラ | EulerDiscreteScheduler |
| プロンプト | ((masterpiece, high quality)), image of a rectangular card, thankyou card, clean and minimalistic design |
| サイズ | 512 x 512 px |
モデルはベーシックな「Stable Diffusion v2.1」。
ネガティブプロンプトなどの設定はなしで、とりあえず6案ほどデザインを出してもらいました。

案外それらしいデザインが出てきました。デザイナーの作例などに引っ張られているのか、テーブルに置いたモックアップのような構図です。
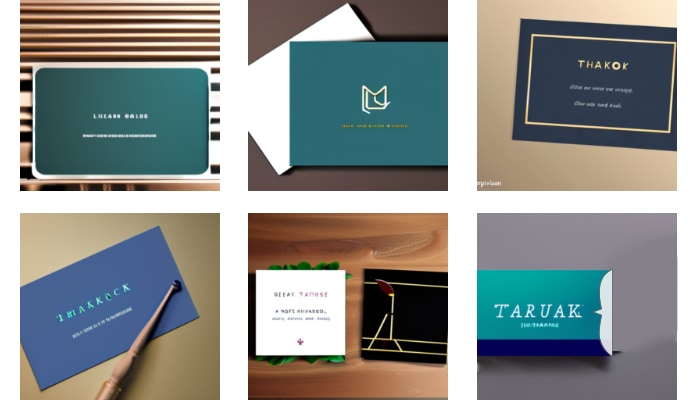
もう少しシンプルなデザインも見てみたいので、プロンプトに「minimalistic design」を追加します。ついでに色の情報「bluegreen」も盛り込んでみました。

ニューモーフィズム系(左上)、シンプルロゴ(中上)、ライン囲み(右上)……と、似た系統でバリエーションが増えました。右下のカッコ{}のようなデザインも良いですね。
文字列はメチャクチャですがフォントで斬としては統一感があるのが面白いです。
これらを参考に、発注用のデータを作っていきます。
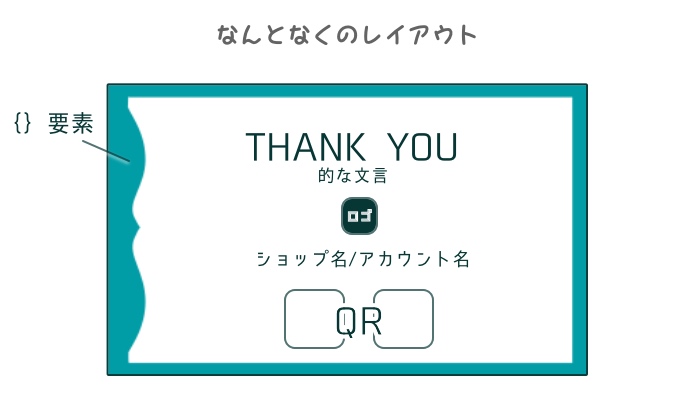
ベクター系イラストソフトを使って、実際に発注する名刺のデザインを作ってみます。

記入する情報は以下の3点。
ごちゃごちゃ描いても読まないので、情報は最小限に。
個人的に、ショップカードは「入っていること」が第一、「カードからショップが辿れること」が第二で、デザイン性自体は三番手だと感じています。
ただ、そのままでは装飾が寂しかったので、プリント基盤のようなデザインを追加してみました。

先ほどのラフの要素に、QRコードと文言、別途作ってみた基盤のようなあしらいを加えています。
出来上がったデザインを入稿します。
今回は、名刺印刷が安い「アドプリント」さんを利用しました。
| サイズ | 一般名詞(91 x 55 mm) |
| 紙 | マットコート 220kg(ラミネート無) |
| 印刷 | 片面4色 |
| 枚数 | 100枚 |
上記の条件で470円。送料500円を足しても1000円以内で収まります。
納期は標準5営業日と、とても有難いです。
完成したショップカードがこちら。

印刷したカードはプラ製の簡易ケースに入って届けられました。
紙質も印刷もしっかりしていて、価格に対して十分すぎるクオリティです。
デザイン素人の自分が1からカードデザインをするのは大変なので、最初の呼び水になるアイデアをくれる生成AIの存在はありがたいです。
今回、「AIにデザイン案を複数出してもらい、そこから好みの要素を盛り込む」という方法でカードをデザインしてみました。
PinterestやGoogle画像検索でも同様のことはできますが、「好みのデザインを探す」「自分の用途に落とし込む」のには、案外時間がかかってしまいます。良いデザインでも、自分の使いたい色やモチーフに合わなかったりしますし、人のデザインそのままを丸パクリする訳にはいきません。
画像生成AIを使うメリットは、初めから自分の求めるテイスト・色味のデザインを生成させられる点なのではないでしょうか。
作りたい方向性を定めれば、著作権的に(現状は)リスクの低いデザイン案をたくさん出してくれる。上手く活用できれば、デザイン作りの手間が大きく減らせそうな予感がします。
今回作成したカードは実際にショップで使用しているので、もし興味があればチェックしてみてください。
それでは!
コメント