AI Chat GPT Stable Diffusion イベントレポ インディーゲーム キースイッチ デスク周り 推し活 水族館
Category:

先日作成した自作キーボードのキーマッピングがようやく固まってきたので公開します。

ポイントはこんな感じです。
キーマップの書き込みにはRemapを使用しました。

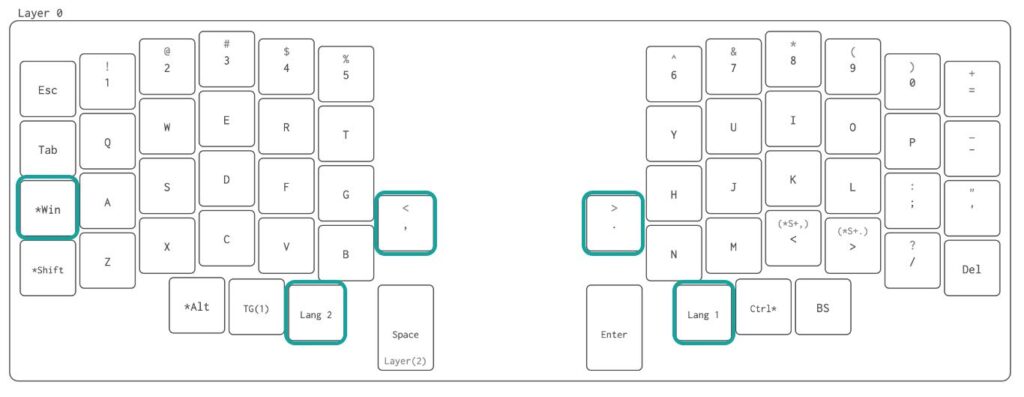
①左 Ctrl を Command⌘ に
MacのCtrl はWindowsと挙動が違い、出番が少ないキー*。これをショートカットに使用する Commandに変更します。Remap上のではWinキーに対応しているようです。
Macの Commandキーはキーボード下部にありますが、押しにくいのでそのまま左端に。
CommandとShift の位置を上下どちらにするか悩み、より使用頻度が高いShiftを下にしました。この位置なら小指の付け根で軽く押せるからです。HHKBと同じTAB→Command→Shiftの並びですね。
②英数・かなキー
Macキーボードの好きな所が、英数・かな入力専用の切り替えキー。ワンボタンで切り替えができ、トグルと違って今どっちなのか気にしなくていい(とりあえず打ちたい方を押しておけばOK)ので、慣れてしまうと離れ難いボタンです。
Lilyでもこれを再現したいので、親指キーの両横に切り替え用のキーを配置しました。Lang 1が「かな」、Lang 2が「英数」に対応しています。
③句読点を打ちやすい位置に
文章を打っていると頻出の句読点。下段小指の位置では若干打ちづらいので、OLED下のキーに配置しました。
デフォルトではこの位置にカッコが配置されていました。これはこれでよく使うので、別レイヤーに割り振っています。
元々句読点キーがあった位置には「>」「<」(Shiftを押した状態)を配置しましたが、もっといいキーを模索中です。
デフォルトのレイヤー0に加え、Lower (レイヤー1)、Raise (レイヤー2)の計3レイヤーを使用しています。
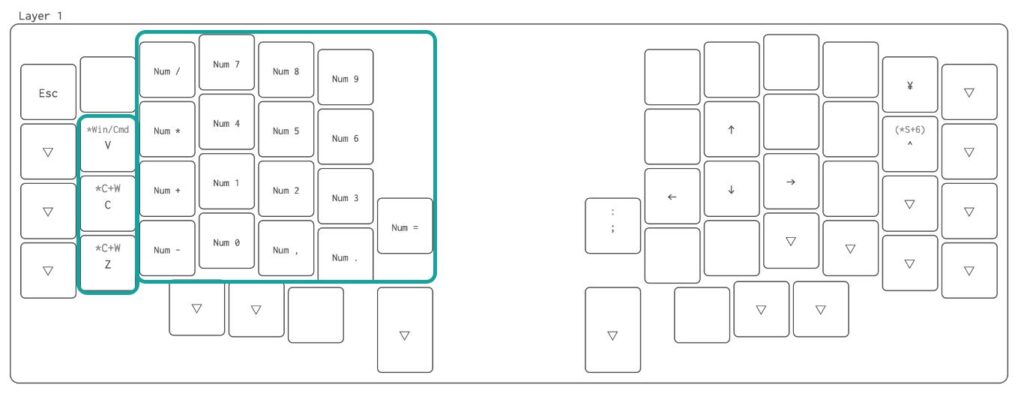
レイヤー1:テンキー中心
専用キーでトグル切り替え
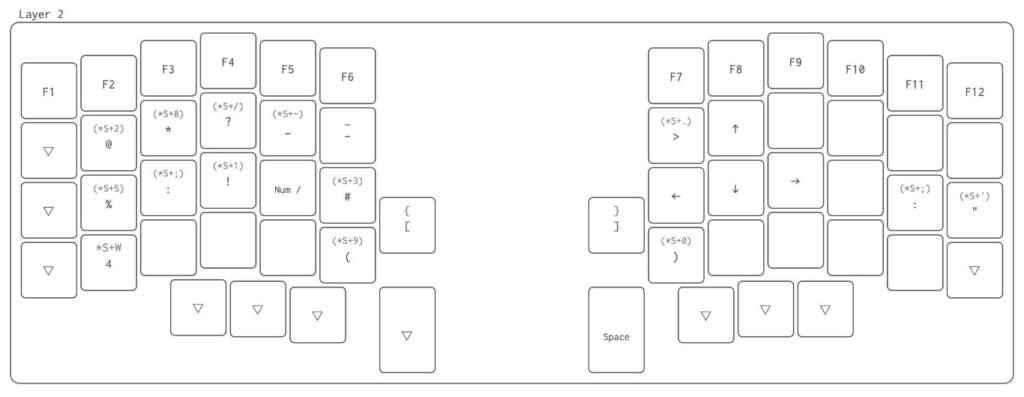
レイヤー2:ブログ・文章の入力補助
スペースキーの長押しで切り替え
どちらのレイヤーも右手のHJKUキーの位置にカーソルキーを割り振りました。

レイヤー1は主にエクセル作業のためのキーを配置しています。
左手にやや変則的なテンキーを配置し、余った位置によく使うショートカットを放り込みました。
テンキーの配置にはまだ満足していないので試行錯誤中です。(ホームポジションをテンキーの5にしたい、四則演算キーを右側に配置したい、など)

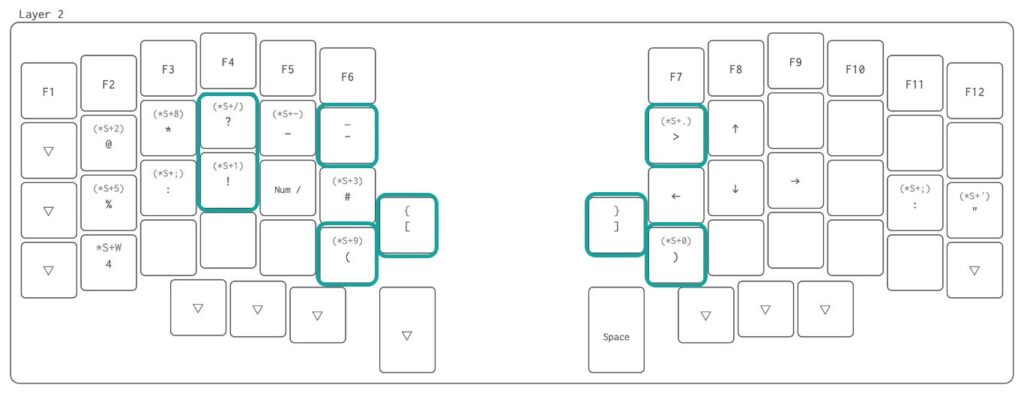
スペースキーの長押しで入力できるレイヤー2には、執筆作業を補助するキーを割り振りました。
を、指を伸ばさず打鍵できるようにしています。

「ー、?、!」などの小指で打鍵するキー。手の大きさのせいかもしれませんが、正直打ちにくいと思っていました。なのでこれらを左手人差し指・中指で打てる位置に配置。デフォルトレイヤーにも残しているので、直前に打ったキーに合わせて打ちやすい方を選ぶことができます。
カッコも最上段の端、しかもShiftキー同時押しで打ちにくいので手元の空いている位置に持ってきました。
個人的に「→」もよく使うので、直感的に押せる位置に「>」も配置。これで “ー>”から→がすぐ変換できます。

私はブログをマークダウン記法で書いています。
マークダウンでは見出しは「# 」、太字は「**」など、記号キーをよく使用します。また、ワードプレスのブロックエディタでは半角「/」でブロック追加ができます。
効率化のため、これらも左手側の打ちやすい位置に導入しました。
Macでのブログ執筆用にキーマップを弄ってみた結果、なかなか使いやすい配列になりました。
特にレイヤー機能で「ー」を手元に配置したのは大正解でした。指の長さの問題か「ー」を打つ際ホームポジションが崩れがちだったのですが、手元で打てるようになってかなり安定しました。日本語入力が多い方におすすめです。
今回紹介したキーマップについては「Remap」で公開しているので、もし興味があったら試してみてください。
Twitterでも本記事のコメント欄でもいいので、感想や改善案などあれば教えていただければ嬉しいです。
それでは!
コメント